CSS - Menu de gauche (suite)
Possibilité d'utiliser le système barre de boutons pour le menu de gauche, cet article fait suite à la page de mes explications générales[ici].
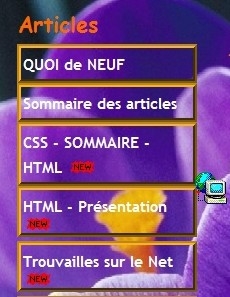
CSS - Menu de gauche aspect boutons
Sans ajout de bouton, uniquement en CSS, modifications du fond et des bordures comme pour le menu du haut voir les articles sur ce sujet, liens en bas de page.
#menu_gauche ul li a{
background: transparent;
border: 4px outset #FBB420;
color: #FFFFFF;
padding: 3px 0 3px 2px;
margin: 0 0 0 0;
width: 170px;
line-height: 25px;
text-decoration: none;
font-family: Trebuchet MS;
font-weight: bold;
font-size: 11pt;
} 
Dans la première capture le fond est transparent et ci-dessous une image change complétement l'aspect.

Au survol la couleur du texte change mais il est également possible de mettre un image différente ou un fond en couleur.
#menu_gauche ul li a:hover{
background: url(https://static.blog4ever.com/2006/01/490/artimage_490_662841_201004151330232.jpeg);
border: 4px outset #FBB420;
color: #EE8320;
margin: 0 0 0 5px;
line-height: 25px;
padding: 3px 0 3px 0;
font-family: Comic Sans MS;
font-weight: bold;
font-size: 12pt;
}
Egalement changement de fond pendant le chargement de la page.
#menu_gauche ul li a:active {
background: url(https://static.blog4ever.com/2006/01/490/artimage_490_662846_201004151331961.gif);
border: 4px inset #FBB420;
color: #344566;
} 
Articles sur le même sujet :

















