Css - Menu du haut (suite 2)
Suite des articles sur les modifications de la feuille de style, complèment de l'article, sur le Menu du haut suivre ce lien pour le consulter [ici].
CSS - Création d'une barre de boutons
Sans ajout d'image bouton, uniquement en CSS.
La barre du menu du haut, est mise sans bordure avec le 0px et en fond transparent, la largeur est ramenée à :
width: 480px; comprenant les 4 éléments du menu d'une largeur de 100px plus les bordures.
La marge extérieure gauche permet de placer le menu en dessous de ma bannière en la mettant à 120px :
margin: -30px 0 0 120px;
#menu_haut {
border-top: 0px solid #415680;
background: transparent;
width: 480px;
padding: 0 0 0 0;
margin: -30px 0 0 120px;
float: left;
} Le fond des éléments de la liste constituant la barre du menu du haut, est mis en transparent.
.menuhaut li {
float: left;
background: transparent;
} Pour bien rendre l'effet de bouton la taille de la bordure est mise à 4px :
border: 4px outset #FBB420;
La marge extérieure des éléments est mise à 0px qu'ils se collent les uns au autres pour constituer la barre :
margin: 0 0 0 0;.
.menuhaut a {
width: 100px;
height: 23px;
margin: 0 0 0 0;
display: block;
text-align: center;
border: 4px outset #FBB420;
text-decoration: none;
color: #FFFFFF;
background: transparent;
font: bold 12pt Trebuchet MS;
} 
Au survol la couleur du texte et du fond changent :
color: #EE8320;
background: #344566;
.menuhaut a:hover {
background: #344566;
border: 4px outset #FBB420;
color: #EE8320;
} 
Sur l'activation, aspect de bouton enfoncé par la modification du style de la bordure en "inset" : border: 4px inset #FBB420;
Dans le cas ci-dessous j'ai remplacé la couleur de fond par une image et modifié également la couleur du texte.
.menuhaut a:active {
background: url(https://static.blog4ever.com/2006/01/490/artimage_490_662846_201004151331961.gif);
border: 4px inset #FBB420;
color: #344566;
} 
Ci-dessous pas d'image de fond simplement une couleur.
.menuhaut a:active {
background: #FFFF99;
border: 4px inset #FBB420;
color: #344566;
} 
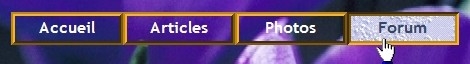
Les trois captures suivantes représentent les boutons avec 2 images différentes selon l'action.



Code HTML complet pour cette présentation de menu.
#menu_haut {
border: 0px solid #415680;
background: transparent;
width: 480px;
padding: 0 0 0 0;
margin: -30px 0 0 120px;
float: left;
}
ul {
list-style-type: none;
width: 100%; /* précision pour Opera */
}
.menuhaut li {
float: left;
background: transparent;
}
.menuhaut a {
width: 100px;
height: 23px;
margin: 0 0 0 0;
display: block;
text-align: center;
background: url(https://static.blog4ever.com/2006/01/490/artimage_490_662841_201004151330232.jpeg);
border: 4px outset #FBB420;
color: #FFFFFF;
text-decoration: none;
font: bold 12pt Trebuchet MS;
}
.menuhaut a:hover {
background: url(https://static.blog4ever.com/2006/01/490/artimage_490_662841_201004151330232.jpeg);
border: 4px outset #FBB420;
color: #EE8320;
}
.menuhaut a:active {
background: url(https://static.blog4ever.com/2006/01/490/artimage_490_662846_201004151331961.gif);
border: 4px inset #FBB420;
color: #344566;
} 
















