CSS - Menu du haut (suite 1)
Suite des articles sur les modifications de la feuille de style, complèment de l'article, sur le Menu du haut suivre ce lien pour le consulter [ici].
CSS - Menu du haut en boutons
Les modifications de mon fichier CSS, feuille de style gérant la présentation de mon site/blog avec des captures d'écran pour bien voir l'effet de bouton.
Bien sûr il est possible de faire un fond à la barre et de laisser les boutons en reliefs en permanence ou uniquement au survol, jouer avec des couleurs différentes, taille ou/et couleur des caractères, etc...
Mais dans cet article je vous indique mes modifications à l'instant où je le rédige.
La barre du menu du haut, est mise sans bordure avec le 0px et en fond transparent.
#menu_haut {
border-top: 0px solid #415680;
background: transparent;
width: 768px;
padding: 0 0 0 0;
margin: -30px 0 0 0;
float: left;
} Le fond des éléments de la liste constituant la barre du menu du haut, est mis en transparent.
.menuhaut li {
float: left;
background: transparent;
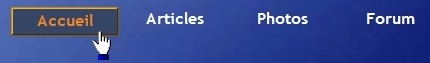
} Pour donner un effet bouton en relief , comme vous pouvez le voir sur la capture du menu au survol, il faut mettre les liens avec une bordure au minimum de 2px, le style "outset" et la couleur selon votre choix.
Dans le code ci-dessous la taille de la bordure est à 0px pour laisser le lien sans l'effet bouton, ce qui permet d'apercevoir un peu plus l'image de fond de page.
.menuhaut a {
margin: 0 2px;
width: 100px;
height: 23px;
display: block;
text-align: center;
border: 0px outset #FBB420;
text-decoration: none;
color: #FFFFFF;
background: transparent;
font: bold 12pt Trebuchet MS;
} Pour donner un effet bouton en relief lors du survol de la souris, comme vous pouvez le voir sur la capture ci-dessous.

Modification de la règle, c'est le style de la bordure "outset", qui crée le bouton en relief.
.menuhaut a:hover {
background: #344566;
border: 2px outset #FBB420;
color: #EE8320;
}Pour donner un effet bouton pressé durant l'ouverture du lien, comme vous pouvez le voir sur la capture ci-dessous.

Modification de la règle, c'est le style de la bordure "inset", qui crée le bouton enfoncé.
.menuhaut a:active {
background: #344566;
border: 2px inset #FBB420;
color: #EE8320;
} 
















