HTML - Structure page
Rapprochement et comparaison des différentes manières de modifications du graphisme des blogs.
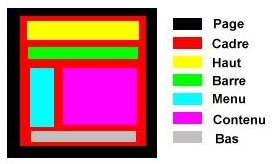
Structure du graphisme des blogs
Dans le cas de mon exemple, la division "#article" viendra s'empiler au-dessus de "#rubriques" ou "#contenu" dans DIZperso, avec évidemment tout ce que cette division contient comme ".articlebleu" voir l'article précédent HTML - Premier pas.
Cette image de la pile des différentes divisions, démontre la complexité pour arriver à créer la transparence des couches, pour voir l'image de fond de page, dans un premier temps il faut rendre transparent, #conteneur, #rubriques et #article en mettant dans chaque règle background: # ; ou transparent; puis après également les autres blocs #head ou #haut, #menu_haut ou #barre, #menu_gauche ou #menu ensuite voir si votre blog reste lisible. C'est pour cette raison que les divisions de mes articles dans Bric à Brac changent au survol de la souris.
Approche à DIZ Perso
 Etant donné que si l'on utilise DIZperso, nous ne pouvons pas ajouter de règle de style. Il faudra dans un premier temps, construire le blog avec DIZperso se servir de toutes ses possibilités puis copier la feuille de style pour la sauvegarder et ainsi pouvoir recopier, chaque règle dans la feuille de style choisie, en tenant compte bien sûr des correspondances énumérées ci-dessus.
Etant donné que si l'on utilise DIZperso, nous ne pouvons pas ajouter de règle de style. Il faudra dans un premier temps, construire le blog avec DIZperso se servir de toutes ses possibilités puis copier la feuille de style pour la sauvegarder et ainsi pouvoir recopier, chaque règle dans la feuille de style choisie, en tenant compte bien sûr des correspondances énumérées ci-dessus.Par la suite vous pourrez revenir éventuellement à DIZperso mais il vous faudra par précaution copier pour sauvegarder votre feuille de style en cours pour éviter tous problèmes au retour dans le module direct.
En plus je conseille de copier toutes les règles ajoutées et de les commenter bien clairement, c'est une excellente habitude à prendre car la maintenance de votre site sera facilité.
background
background-image
background-repeat
background-attachement
position
float
display
color
text-align
text-decoration
font-size
font-family
width
height
padding-top
padding-left
padding-right
padding-bottom
margin-top
margin-left
margin-right
margin-bottom
border-width
border-style
border-color
list-style-type
Dilemme : DIZ Perso ou Modèles graphiques
Il est donc possible de commencer avec DIZ Perso sans créer de division supplémentaire, votre texte sera dans le partie nommée "#contenu" qui correspond à la division "#rubriques" du modèle choisi dans les modèles graphiques. Souvenez vous de ce modèle car si vous supprimez le DIZ Perso (Troisième onglet), vous reviendrez au choix des modèles graphiques, il faudra cliquer sur la case option de ce modèle, cliquez sur "Aperçu du blog", si vous voyez un problème, essayez de "Configurer le graphisme". En principe si les modifications, avant de passer à DIZ Perso, n'étaient pas trop importantes, tout se passera bien.
Faut-il faire absolument un choix ? ... Je répondrai non, on peut très bien jongler entre les 2 possibilités, mais il faut prendre certaines précautions citées au début de cet article.
En partant du principe que DIZ Perso est, je pense, prévu pour être simple d'utilisation, pour ceux que la technique informatique rebute, je crois et ça n'engage que moi, qu'il faut s'en servir dans de le but de créer un graphisme à son goût, le modifier facilement et le plus rapidement possible, pour se consacrer pleinement au contenu du blog, puis par la suite ajouter des nouvelles règles spécifiques sans changer la base générale du blog. Cet outil vient s'ajouter à un ensemble qui fonctionne bien, avec beaucoup de possibilités et une liberté d'action qui nous permet de créer des sites/blogs sans trop de connaissances informatiques.
Cet article m'a permis de faire part de mes essais de DIZ Perso, également de présenter la structure d'une page de blog, avec ses différentes parties HTML et les règles de la feuille de style les gérant.
Le précédent article HTML - Premier pas, contient des sources HTML et le CSS d'une page exemple ainsi que le lien de cet article Exemple N°1, et possibilité de copier les sources pour essayer sur votre blog.
Personnellement j'ai fait l'essai, de créer un deuxième article "Exemple N°1", et le modifier dans le composeur de notre espace de gestion, en direct, c'est à dire sans rentrer dans le code source, voici le résultat, Exemple N°1 modifié, ne tenez pas compte du texte d'essai, sauf les quelques explications que j'ai pu mettre en cours de saisie. J'ai quand même fait 2 modifications:
- une dans le HTML j'ai ajouté des points sur la dernière ligne pour facilité une insertion dans le div #article
- l'autre dans CSS, changement du margin du div #articlebleu pour un espace un peu plus grand entre les blocs.

Pour ceux qui ont téléchargé le logiciel gratuit "Kompozer" le digne successeur de "Mvu", j'ai mis mes 2 fichiers d'exemple N°1 dans un zip à cette adresse [HTML - Exemple N°1], il suffira après décompression du fichier archive, d'ouvrir chaque page HTML avec "Kompozer", de cette façon vous pourrez voir les possibilités de ce gratuit qui traite le HTML et le CSS. Sans risque, puisque c'est en dehors de votre blog, vous pourrez modifier, voir les réactions de l'apparence de la page en modifiant les règles de style. Je reviendrai sur ce sujet dans un prochain article.
Si vous préférez télécharger les fichiers séparément au format HTML, cliquez sur les liens suivant : [Exemple N°1], [ Exemple N°1 modifié], pour les ouvrir ou les télécharger.
Pour ceux qui n'ont pas téléchargé cet outil gratuit: